
PassportというNode.jsのための認証ミドルウェアを試しました。
javascriptに慣れていないので時間がかかりましたが、Basic認証, Twitter認証,そしてBearer認証の3種類を使ったサンプルを実装してみました。それぞれ用途が異なるので、適切なときに使えたらいいなと思います。
Basic認証
HTTPのリクエストにAuthorization:Basic
xxxを付与するもので、xxxには"$username:$password"をbase64エンコードした文字列が入ります。passport-httpという認証モジュールを使うことで苦労なく実現できました。
Bearer認証
これはBasic認証と似ているのですが、HTTPのリクエストにAuthorization:Bearer
xxxを付与するものです。xxxにはトークン(文字列)が入ります。OAuth2.0(RFC6750)のプロセスの一部なのですが、今回はトークン文字列を決め打ちで試してみました。
なお、このリクエストを投げるクライアントとしてcurl等を使えばよかったのでしょうが、なぜかHTML+Ajaxで試みてしまい、CORSの処理で苦労しました。CORSに対応するためにPassportみたく、Corserというミドルウェアを使ったのですが、
Failed to load http://127.0.0.1:3000/auth: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
というエラーに悩まされました。preflightリクエストとは、実際のリクエストの送信前に送られることがある、OPTIONSメソッドのリクエストです。この発生原因はCorserの設定のミスで、Corserはミドルウェア生成時に登録したヘッダ(requestHeaders)以外のリクエストに対してCORSを処理しないからでした。CORS手ごわいです。
Twitter認証
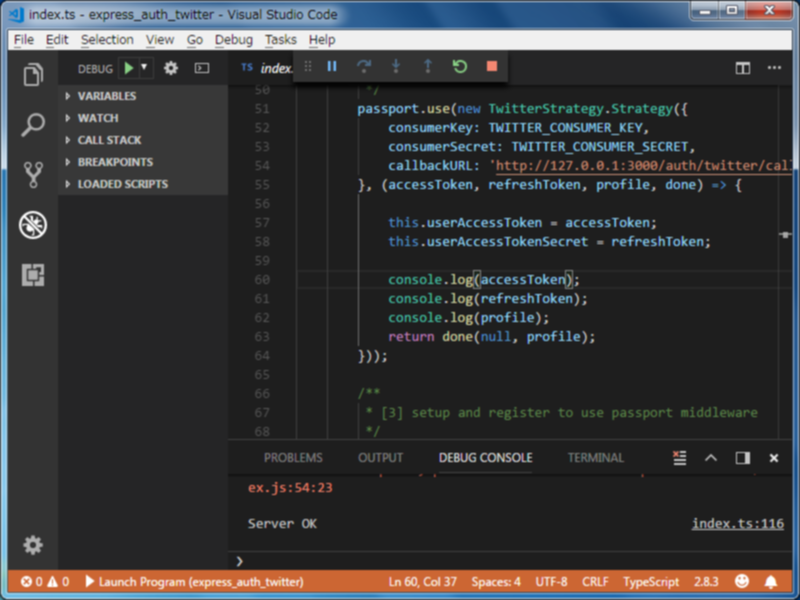
TwitterAPIを利用した認証も試してみました。WebアプリがTwitterからユーザ情報を取得するためにはこの認証が必須です。また、Twitterから送られてきたユーザ固有のアクセストークンをログインIDとパスワードの代わりに使用することで、万が一鍵が流出してもユーザのオリジナルのパスワードの流出を防げます。
今回初めてTwitterアプリ登録をしてみました。出会ったエラーは
Error: OAuth authentication requires session support. Did you forget to use express-session middleware?
とか
Error: Failed to find request token in session
など。
他にも、Twitterのホームページに登録するコールバックURLのhttpとhttpsの間違い、localhostと127.0.0.1の違いによる認証失敗など、細かい所で苦しめられました。
以上。セキュリティって難しいですよね!でも、久々にweb充した週末でした。