
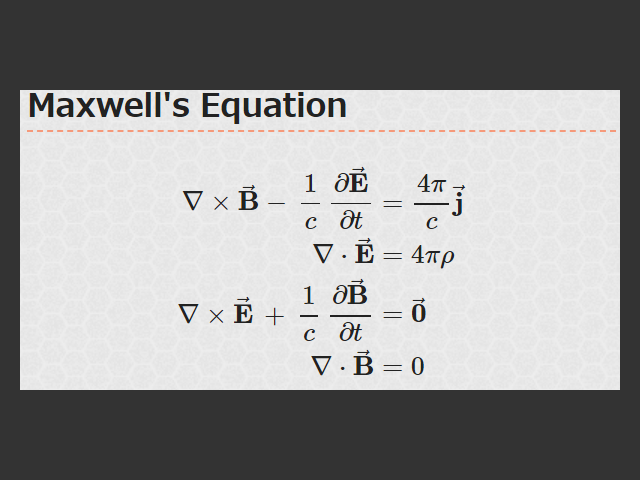
Mathjaxは、ウェブページで綺麗な数式を描画するためのjavascriptのライブラリです。現在の最新版はv2.7.5ですが、開発中のv3ではサーバーサイドレンダリング(SSR)に対応するようです。MarkdownファイルをHTMLファイルに変換するときに、数式も変換されればいいなと思い、Markdown-itのプラグインを作成してみました。
https://github.com/yamavol/markdown-it-mathjax-chtml
別のプラグインのソースコードにMathjaxのデモコードを差し込んだだけなので、自作要素は薄いです。テストコードが何のテストもしていないなど、ツッコミどころは満載ですが、飽きたので少しずつ改良する精神で公開しました。
作ったのはいいのですが、使い勝手は微妙です。javascriptが実行できない環境でも綺麗な数式が表示できたり、CDNのアクセス回数が減ってMathjaxの運営団体の財布に優しいというメリットがあるのですが、環境によっては数式が正常に表示されない可能性がある、マウスで数式が選択できない、TeX式がHTMLのソースからコピペできない、CSSファイルが500KBと巨大であるというデメリットもあります。今後解決されそうなものや、場合によっては許容できるものもあるので一概に悪いとは言えませんが、SSRすべきかどうかよく吟味する必要があります。Mathjax-v3の今後に期待しています。
ちなみに、Markdownで記述した数式を変換するプラグインはいくつか公開されています。ついでにご紹介します。
markdown-it-mathjax
markdownに記述したTeXをMathjax.jsで変換可能な文字列に修正します。Markdownに記述する文字はTeXではないので、HTML変換時にバックスラッシュなどが消えてしまいます(例:\piがpiになる)。これを回避するのがこのプラグインの役割です。
markdown-it-katex
KaTeXという、mathjaxよりも軽量で高速に数式表示ができるライブラリを使ったプラグインです。KaTeXもSSRが可能です。KaTeXを試すと分かりますが、Mathjaxと比べて明らかに高速です。私も最初これを使いましたが、Mathjaxのフォントの方が何となく読みやすかったので、MathjaxでSSRができるこのプラグインを作りました。Mathjaxが主にディスプレイ向きの低解像度環境を対象としているのに対し、KaTeXはTeXの哲学に従い、高解像度環境を想定して実装されているそうです。(https://github.com/Khan/KaTeX/issues/695)