
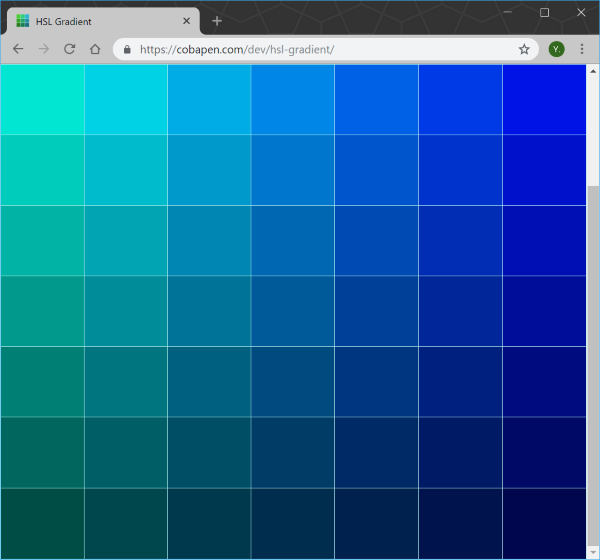
簡単なWebアプリを作って公開しました。シンプルなアプリですがReact.jsを使った初めての開発で苦労したことも多く、その活動の記録をまとめておこうと思います。
https://cobapen.com/dev/hsl-gradient
React.jsの概要
Vue.jsが簡単であることや、Vue.jsが日本で流行していることも知っているが、React.jsの方が覚えることが少なく、脳の記憶容量を節約できると考え、React.jsを採用した。
React.jsで覚えるのはstate, props, render,
setStateぐらいだ。これらを使ってコンポーネントを作成する。npx create-react-app
<project>で開発環境を作成するとテンプレートが生成されるので、別に全て覚える必要はない。
class App extends React.Component {
constructor(props) {
super(props);
this.state = {}
}
render() {
return <div></div>
}
}
Immutableの話とか、JSXのこととか、WebPackのこととか、事前に知るべき知識は多いのだが、別に知らなくても作ることはできる。大事なのは任意のタイミングでthis.setState(newstate)したらrender()が呼ばれること、render()の中ではjavascriptのロジックを使ってHTMLの要素を動的に操作・構築することである。
学んだこと
-
setState()は非同期。this.setState(newState)した直後のthis.stateはnewStateではないので注意する。 -
DOMの
inputタグのonchangeイベントはフォーカスが外れたときに発火するが、JSXで記述するinputタグのonChangeはキーボード入力の度に発火する。ReactのonChangeはDOMのoninputに対応しているらしく[1]、ReactのJSXとDOMは完全互換ではない。 - 子Componentで発生したイベントを親に通知するためには、親が子Componentの変更を受け取る関数を用意し、プロパティを介して渡し、子Componentに実行してもらう[2]
- CSSが辛い
- ブラウザごとに挙動が異なるのが辛い
document.execCommand('copy')が思うように動いてくれないので辛かった
- 型がないのが辛い
inputタグのvalueを数字として取り扱いたいが、文字列が代入されていたり。
おしまい
以上、簡単なアプリを作った記録でした。
開発期間は5日ぐらいでした。Reactについて学びながらゆっくり作っていたので、こんなものかなと思います。ロジックを書いた時間よりもUIの調整や不具合の修正に費やした時間が圧倒的に長く、リリース前は辛さが面白さを完全に上回っていました。実力がついて不具合が発生しにくくなると、きっと作業時間における面白い部分の割合が増えるのでしょう。次はもう少し早く完成させられるようになりたいです。
きっと書籍に載っているサンプルのほうが難しいのではないかと思うほど簡単なものしか作っていませんが、それでも多くのことを学んだので、作りこむ大切さを改めて実感しました。個人的に欲しかったツールが完成してリリースできたので良しとします。見てても触っても綺麗で楽しいですし。
-
このやり取りが増えると処理が複雑になるので
Reduxと呼ばれるデザインパターンを導入することを検討する。シンプルなら不要。 ↩︎